In March 2017, there were 2.2 million apps for iOS users to choose from and 2.8 million for Android users. This is just the beginning! The mobile app market is only going to increase with better and more useful apps for users. So, what kind of apps do you think dominate the market? Most of it is dominated by Google apps, social media, gaming and lifestyle apps. Large companies such as banks and hospitality are using mobile applications to increase customer engagement, branding and use them for direct marketing.
Now, let’s take a look at the mobile app trends for the year 2018.
With the increase of demand, these applications are going to increase and get smarter with the coming age. Analysts predict that this industry will grow from $157.05 billion in 2016 to $661.74 billion by 2021, which is quite a significant increase. Since these apps are directly controlled by smartphones, there will be an increase in IoT devices.
Increase in M-Commerce
Customers who are engaged in online shopping through apps have always required payment gateways to pay for products by using their credit/debit cards. With the introduction of Apple Wallet and Google Wallet, customers are slowly shifting to m-commerce. These m-commerce apps not only provide the customer the comfort of an electronic payment but also offers them various payback offers, schemes and discounts.
Augmented Reality (AR) and Virtual Reality (VR) Apps
The future of AR depends on mostly two main criteria:
- Any change happening in the real world should be interpreted in the app to create a well-defined experience
- User experience should be simple, i.e. the customer should get all the information necessary without using many commands
Similarly, the future of VR depends on how quickly and effectively you can transport the user in an imaginary space without a wand. The main rules for futuristic VR trends will be:
- Designing three-dimensional images, i.e. the app should be able to change the image and show every perspective to the user
- Adding more realism and similarity of objects as the user comes closer, i.e. give them a real experience
- Define the sound so that the user gets immersed into the VR
AR and VR apps require a lot of brilliance in designing, futuristic technology and brilliant software to support it. The future definitely looks promising.
Artificial Intelligence
We’ve understood the future of AR, now let’s take a look at AI i.e. Artificial Intelligence. The incorporation of AI in our smartphones will have many implications. For example, imagine an image that can change its characteristic based on your mood or preferences. Content should be modified from user to user and should be based on his/her preferences. This could also include location specific information. In 2018, most smartphones will have an AI chip.
Yoo Hoi-jun, a professor at Korea Advanced Institute of Technology, recently said, “Competition for AI chips is so intense globally that we will be able to see AI chip-equipped smartphones in the second half of next year.”
On-Demand and Location Based Service Apps
On-demand apps make our lives easier and help us save a lot of time from our busy schedules. These apps include cleaning services, cooks, beauty services, food delivery and taxi servicing apps. These include apps like Uber, Zomato, etc. They are popular because they convenient, timely services and easy payments.
On the other hand, location based apps surfaced such as Groupon offers best deals to their app users depending on their location. It’s possible that in the near future that Facebook and Google might suggest you shops based on location specific portals, navigation and indoor mapping sectors. This would be the biggest development trend in the field of intuitive apps.
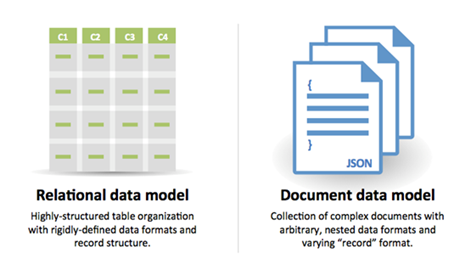
Cloud Based Apps
Users feed a huge amount of information in their smart devices, such as videos, photos, and personalized information. Imagine if all of this data gets transferred to a cloud based app! If that happens, it would mean that the devices will work much faster and the data will be saved on a much secure network.
Cloud based apps will give enterprises a sigh of relief because they will be able to share their sensitive corporate data on a secured platform. The current cloud based apps include Dropbox and Google Drive. A cloud technology is a must because it offers reduction in hosting equipments and cost, streamlined process and operations, increase of storage capacity and increased collaboration and productivity.
Cyber Security
Chatbots
Chatting is in, calling is out! Chatbots and voice-activated assistants powered by artificial intelligence will be the upcoming trend in the year 2018. Assistance will be provided to user by integrating messaging platforms to serve as assistants. Real-time automated conversations between businesses and customers will be possible. Significant process in natural language will be seen with an introduction of voice based interfaces.
Block Chain
Distributed Cloud Storage
Soon there is going to be a problem with Blockchain data storage. The current cloud storage services are centralized but it can be de-centralized with Blockchain. For example, Storj is a beta testing cloud storage that uses a Blockchain-powered network to make it less dependent and more secure. Anyone can store their data by a praying a price securing it in multiple prices by hashing.
Digital Identity
Digital security is a concern for everyone in the world. Blockchain technology can make the digital world more secure and efficient by tracking and managing it, resulting in a secured platform and less fraud. For example, the data breach that happened at Target breached private information of more than 70 million customers. With the help of Blockchain these hacked data bases can be uniquely authenticated in a secure manner.
Timestamp Feature
The timestamp feature is one of the most interesting features. The whole network validates the state of a hash i.e. wrapped piece of data at a particular time. Manuel Aráoz, a Buenos Aires, Argentina-based developer, who built Proof of Existence as a decentralized method of verification, a kind of cryptographic notary service said, “As the Blockchain is a public database, it is a distributed sort of consensus; your document becomes certified in a distributed sort of way”.
Lazy Loading
The upcoming trend in 2018 includes lazy loading. You might wonder, what’s that? Let’s understand. When you click to read an article, you might notice that it would take a really long time for the article to download with its images. By the time the article downloads you are either distracted or you just quit and move on. This increased the bounce rate and a drop in the conversion rate. To solve this problem, tech gurus have decided to implement lazy loading which basically means that the images will only download when the user is on the page.
Touch ID
Fingerprint technology and eye scanning are one of the top security factors that can be incorporated into a smart device. Imagine access to data only with your fingerprint. It isn’t just cool but it also saves a lot of time in congruence with the fact that only you can access that data. This safety security measure has been used by top financial and corporate companies to secure sensitive data. Imagine this kind of security system on your smart devices. Touch ID is already used for apps such as Apple pay and Dropbox.
In App Gestures paired with Animation
Designers will need to pay more attention to gestures. Animation should be used to inform them about the interactions available. It should also be able to:
- Clarify the relation between UI elements
- Provide feedback on interaction
Full Screen Experiences
Frameless designs have become a trend after the release of Samsung Galaxy S8 and iPhone X. The users prefer more space and expect a full screen experience.
Conclusion
Now that you know the key to success in 2018, remember to make apps that can integrate these mobile app trends. With several innovations at the brim of the market, ensure that you are on top of your game with a new innovation or in sync with the trends in your app strategies. Gartner has forecasted the sales of 2.1 billion smartphones by 2019 which is only going to fuel up the need for apps. These apps are surely going to make our lives easier.