First man discovered fire. Then came the wheel, then industries and machines and with technology came the constant change and modernization of the world today. When the mobile phone had first been launched, it was a luxury item which few possessed and now it is a necessity. The same can be said about the internet and increasing dependence of people on the web.
- Android
- iOS
- Symbian OS
- Bada OS
- Blackberry OS
By 2023, it is believed that the number of smartphone users, in Canada alone, will be approximately 30.4 million and the number of mobile phone internet users will be 30.9 million.
Sources:
https://www.statista.com/statistics/467190/forecast-of-smartphone-users-in-canada/
https://www.statista.com/statistics/482507/canada-mobile-phone-internet-users/
It is safe to say we live in a digital world where most tasks are now completed with a few clicks of a button. The top of the market has been the Android and iOS platforms which have effectively been ahead of the other competition. This year, 2019, is said to be different as the hot new buzz is about the Progressive Web Apps (PWA).
What are Progressive Web Apps?
“Progressive Web Apps are just websites that took all the right vitamins.” – Alex Russell, Software Engineer at Google.
Source:https://medium.freecodecamp.org/progressive-web-apps-101-the-what-why-and-how-4aa5e9065ac2
PWAs are said to load like regular web pages but are also said to work offline and have more features similar to those of a native app. For example, while browsing a website, a consumer clicks on a banner which adds the application to their home screen. It runs in the background, works offline and is downloaded without the use of an app store.
- Forbes
- Fandango
- Flipkart
- Ola
- Pintrest
- Book My Show
- The Weather Channel
Features and Principles of Progressive Web Apps
PWAs follow certain guidelines which ensures clear benefits to both consumers and merchants as well in this increasingly mobile world. Let us have a look at some of these features:
Progressive: The word alone means that PWAs work for all users irrespective of which browser they use. This is because they are built with progressive enhancement as a core tenet.
Responsive: PWAs would be able to automatically adopt different screen sizes and orientations like desktop, tablets and mobiles, which ensures a great user experience and a responsive design helps ensure the app will work on new devices in the future too.
Reliable: A PWA is not dependent on network and can work offline as well. This gives users meaningful content regardless of network conditions. They also have a minimum load time, making them instantly available.
Secure: PWAs are secure by default as the technologies powering these apps require content to be served over HTTPS in order to work. Thus ensuring content has not be tampered with and is safe.
App-Like: PWAs as mentioned feel like an App but are not an app. They provide app style interactions since they are built on the app shell model.
Fresh: These apps are always up to date because of the service worker update process and hence a user does not need to update the same like other native apps. These real-time updates lower down the waiting time for the end users and help the brands to improve the user engagement and retention rate, which eventually add value to their business.
Engaging: Usually native apps are much more engaging than web apps but having an icon on the home screen makes it easy to access the app. Push notifications and alerts also grab the user’s attention and helps re-engage them. Since it is available on the home screen it helps the brands to remain in the minds of the users and improve the chances of interaction.
Linkable: PWAs are easily shared via URLs and do not require complex instillation processes.
Discoverable: PWAs are easily identifiable as applications as they reside in browsers. This increases the chances to optimize them as per the Search Engine Optimization (SEO) criteria and improve the Google rankings like in the case of websites and other web apps.
Why Do We Need Progressive Web Apps?
Users spend most of the time on native apps, however mobile web reach is a lot more than that of native apps. It is evident that users are not actively engaged and usually spend time only on their select top apps.
Websites take time to load and those few seconds costs a business a customer. PWAs on the other hand are fast as the data is cache and restarting the app does not need a strong network. Since they behave like native apps, they have access to a devices functionalities and perform tasks seamlessly.
For many companies building native apps, the cost of developing, testing and maintain for several platforms would be ineffective and costly. PWAs would allow these companies to deliver competitive user experience without needing to develop apps for all platforms or dealing with distributing binaries and updates.
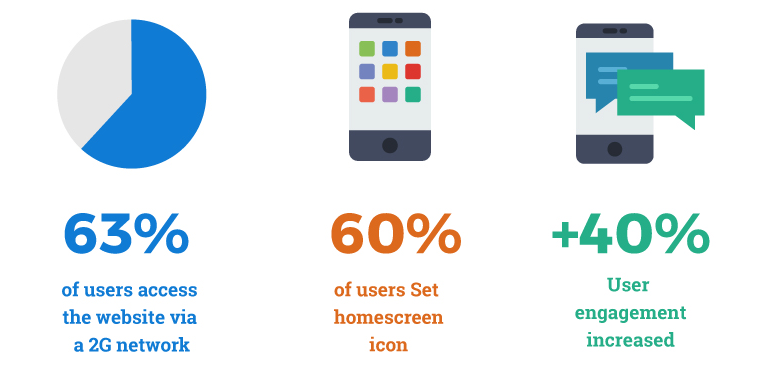
More and more companies are shifting towards PWAs as they are cost effective and work on all platforms. It is believed that users of Pinterest’s PWA spend 40% more time on the site compared to the previous mobile website. Ad revenue rates also increased by 44%, and core engagements shot up 60%.
Source:https://medium.com/datadriveninvestor/2019-the-year-of-progressive-web-apps-3027aea291f9
Progressive web apps are the future. As coined by Alex Russell, we know that Progressive Web App is a type of regular web app but with some extras which enable it to deliver archetypal user experience and give the user the best of both platforms as it blends the desktop and mobile app experience in one.
If you would like to further discuss how PWAs can make a difference to your business, you can contact the App Scoop mobile app developers or app development team on: https://app-scoop.com/contact-us.html