If you think that the internet has changed your life, think again.
The Internet of Things is about to change it all over again!
– Brendan O’Brien
The Internet of Things (IoT) – this concept is compelling and most of all, it has genuinely transformed the way we look at the world or, may we say, ‘things’ or ‘devices’. The internet sure has brought the world to our feet, but let’s face it, IoT and web development has single-handedly pushed us to make better use of the resources, given us better business opportunities, streamlined management, improved work safety, well, the list of its advantages is endless.
This concept has penetrated the industries to such an extent that 94 per cent of the retailers were stunned by the way how implementing IoT outweighed the risks. That said, this technology has improved the efficiency of 83 per cent of organisations. Whilst we are talking about technology, IoT sure has left its print on several entities. Especially web development. In this blog, we will address various aspects of IoT and web development. And the impact of IoT on the latter.

What is IoT?
• IoT describes the network of physical objects as ‘things’.
• These ‘things’ are embedded with sensors, software, and other technologies.
• The purpose is to connect different things in pursuit of exchange and collection of data in real-time.
• Studies suggest by 2025, there will be 152,200 IoT devices connecting to the internet per minute.
• IoT-enabled devices connect a large network.
• On the flip side, security at times can be an issue.
• In essence, courtesy of innovation, IoT connects devices and humans!
What is web development?
As you are reading this blog, we take the liberty of assuming that you like the way our website looks and functions. It is the work of a web developer to make the website look alive and great, and function seamlessly. Devs, also known as web developers write codes in different languages to build the website. Web Development is divided into two parts: Frontend and Backend. When it comes to defining web development, let’s go word by word.
Web: A platform that works on the Internet such as a website or web pages.
Development: Developing and creating the website from the grassroots level and maintaining it.
What is an IoT web app?
In this concept, the IoT device makes use of the frontend and the backend of the web application to perform functions such as the collection of data, analysing it, and providing the results.
• The main aim is to connect devices and gather information.
• IoT web apps work seamlessly and provide users with great GUIs.
• It allows people to interact and collaborate.
Role of IoT in web development:
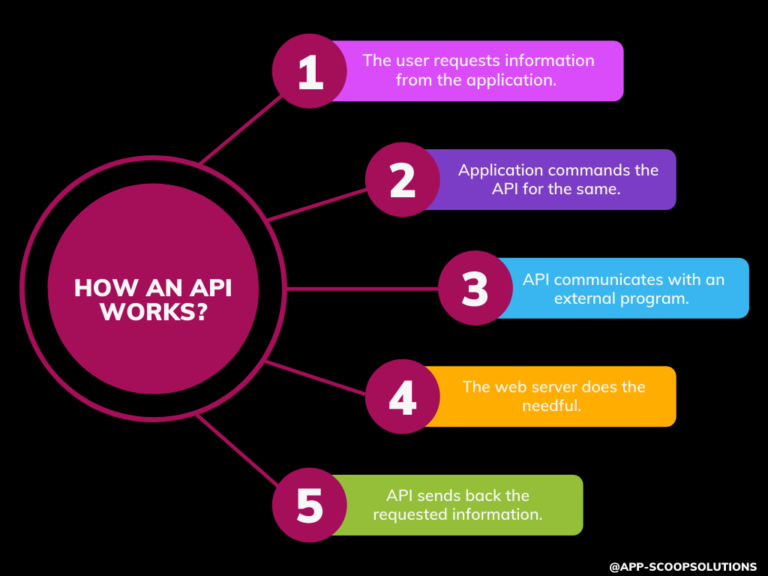
Let’s get answering the million-dollar question. What’s the connection between IoT and web development? In all fairness, these parallel lines meet if you have an eye for innovation. In fact, in today’s world, IoT and web development go hand in hand. Take, for instance, Amazon Alexa. It is a classic example of how technology connects humans and devices. One command ‘Hello, Alexa’ and the device is at your disposal. Alexa is connected to the internet and has an IP address. When you give it a command, it processes by connecting with the backend of the web application. Once analysed it performs any command. So, yes, IoT and development are connected.
For beginners, we mentioned that IoT connects devices and humans. And we humans clearly understand the importance of websites, and not one day goes that we don’t make use of it. Web development sure has made our lives easy in many ways, but it does come with a set of challenges. The incorporation of IoT will streamline several web developments features such as its architecture, creative and free-flowing UI, and will take the communication with the website layouts and operational models to the next level.
How will IoT impact the web development industry?
Over the years, IoT has shown how it has the power to change the world. Its growing popularity has pushed several developers and designers to integrate this technology into web development. Let’s find out how IoT will impact the web development industry.
Impact 1: Making lives easier
The IoT-based web application can commutate with different smart devices. This will provide information to users on the go. With this, these apps perform a wide range of activities. Further provides a huge relief for the users when in need.
Impact 2: Charismatic UI Experience
The product becomes a heartthrob if it provides a dynamic user experience. All said and done, it becomes a tedious task to stay abreast with the latest trends and keep updating the UI. And in all fairness, developing a flawless UI is not a cakewalk. However, IoT gives the devs a chance to experiment and create UI that will woo the users. Incidentally, it also allows the developers to conduct AB testing in development and pick what works the best for them.
Impact 3: Chatbots and more chatbots
We have already seen the way chatbots have eased the pressure on organizations. Making use of machine learning, these chatbots converse with the user to solve their problems. By incorporating more such chatbots into web development, the future sure will be bright. And we see that happening soon.
Impact 4: Data Management
Let’s face it, managing data is a tedious task. Let alone analyzing it – it’s indeed a headache. Gathering user input on the live website, scouting it, and then investigating it is a mammoth task. At times, concluding on the search patterns may not go as intended. That’s when IoT comes into the picture. IoT devices are database-dependent. This whole process will help in enhancing the knowledge about user behaviour. This technology is known for collecting and processing a large volume of data.
Read more: https://imaginovation.net/blog/iot-impact-web-app-design-development/
Impact 5: High Standards
IoT is complex yet target-orientated technology. Understanding and incorporating it into web development needs high-level knowledge of coding, database management, and programming. Web developers, who wish to integrate this technology, need to pull up their socks and extend their knowledge base. They ought to continuously upgrade their pool of knowledge. Taking online courses, and regularly staying up to date with the latest IoT trends will bring them back in this game.
Impact 6: Strong Backend
The backend part of the website includes APIs, database, server-side, framework, and operating system. In short, the backend is the backbone of any system as it withholds tonnes of crucial data, facilitates information transfer, adds utility to frontend functionality, it helps in improving the user experience, etc. Hence, the backend has to be robust. When IoT come into the frame, it helps the backend carry out these processes efficiently. This further reduces the developer’s workload.
Final Thoughts
To grow a business all one needs is an open mind as it allows one to integrate entities that are beneficial for your organization. Be it IoT or web development, both have shown their worth individually. And their integration is quite impactful too. This blog must have given you a clear idea of how the amalgamation of IoT and web development will enhance your business performance. If you wish to do so, contact our team: https://www.app-scoop.com/contact-us.html for more details.