In the mobile app development industry, prototypes have become crucial for bridging the gap between an idea and a functional app. Prototyping ensures that the development process remains structured, user-focused, and cost-effective. Here’s an in-depth overview of the role prototypes play in the mobile app development process.

What is a Mobile App Prototype?
A mobile app prototype is an early representation or simulation of the final app. It showcases the app’s design, features, and user interface (UI) without requiring full development. Prototypes can range from basic wireframes to high-fidelity models, offering varying levels of interactivity.
Why is Prototyping Crucial in Mobile App Development?
1. Visualizing the Concept:
Prototyping transforms abstract ideas into tangible visuals. By presenting a working model, stakeholders can clearly see how the app will function and look before committing to development. This clarity minimizes misunderstandings and ensures everyone is on the same page.
2. Enhancing User-Centered Design:
With prototypes, developers can test and refine the app’s usability and functionality. Feedback from users during the prototyping stage helps modify the app to meet user expectations, ultimately improving the user experience (UX).
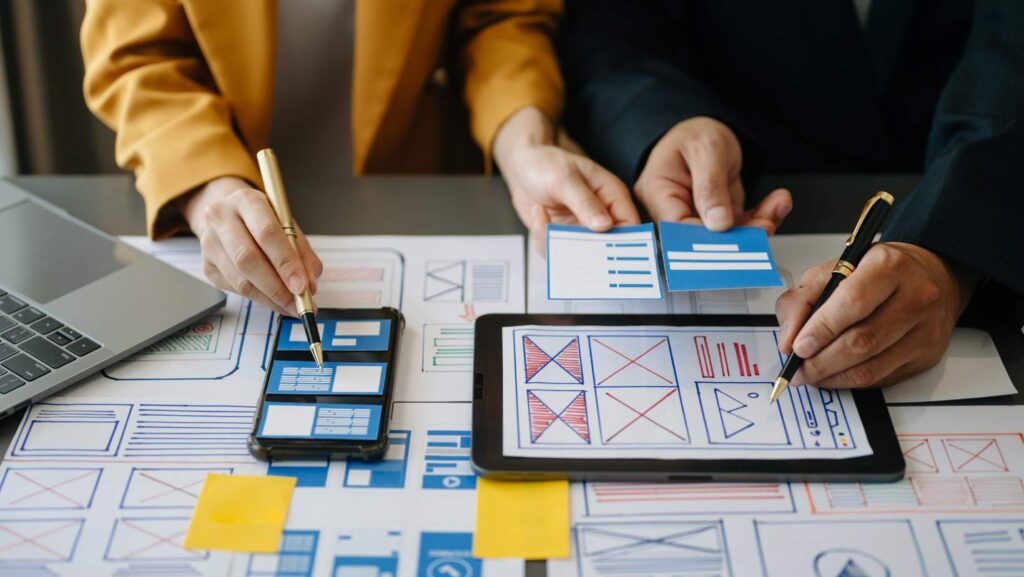
3. Streamlining Communication:
Prototypes serve as a communication tool among project managers, designers, developers, and clients. They eliminate ambiguity by visually demonstrating app workflows, design elements, and key functionalities.
4. Reducing Costs and Risks:
Detecting issues early in the development process is far less expensive than fixing them post-launch. Prototypes help identify design flaws, technical constraints, or mismatched features before significant resources are invested.
5. Gaining Stakeholder Buy-In:
Prototypes help stakeholders visualize the app’s potential, building trust and securing approvals. A well-designed prototype can serve as a compelling pitch tool for investors or decision-makers.

Types of Prototypes in Mobile App Development
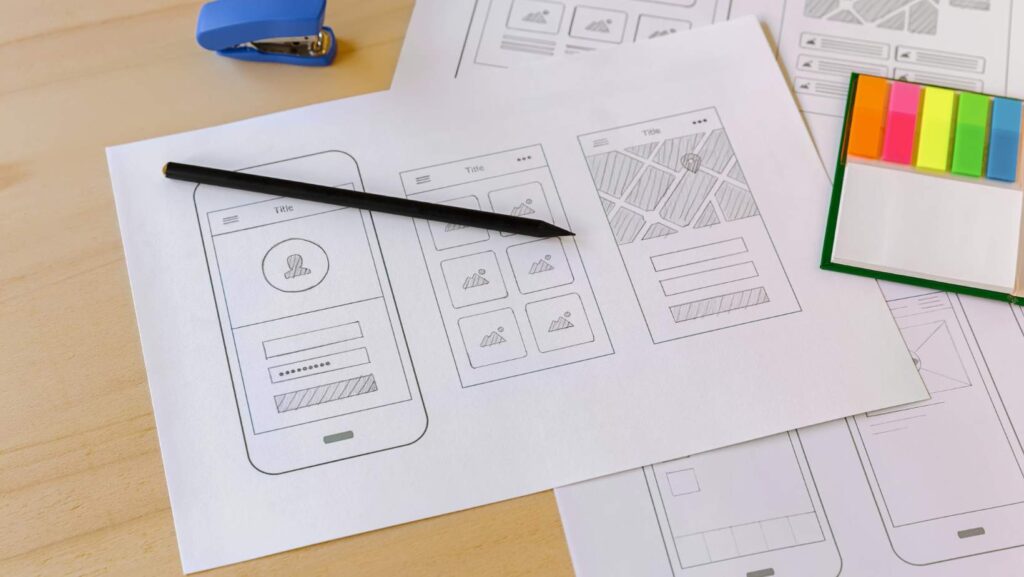
1. Paper Prototypes:
Paper prototypes are basic hand-drawn sketches of the app’s interface. They are ideal for brainstorming sessions and initial concept validation.
2. Low-Fidelity Wireframes:
Low-fidelity prototypes focus on structure and layout without incorporating intricate design elements. They are perfect for mapping out user flows and basic navigation.
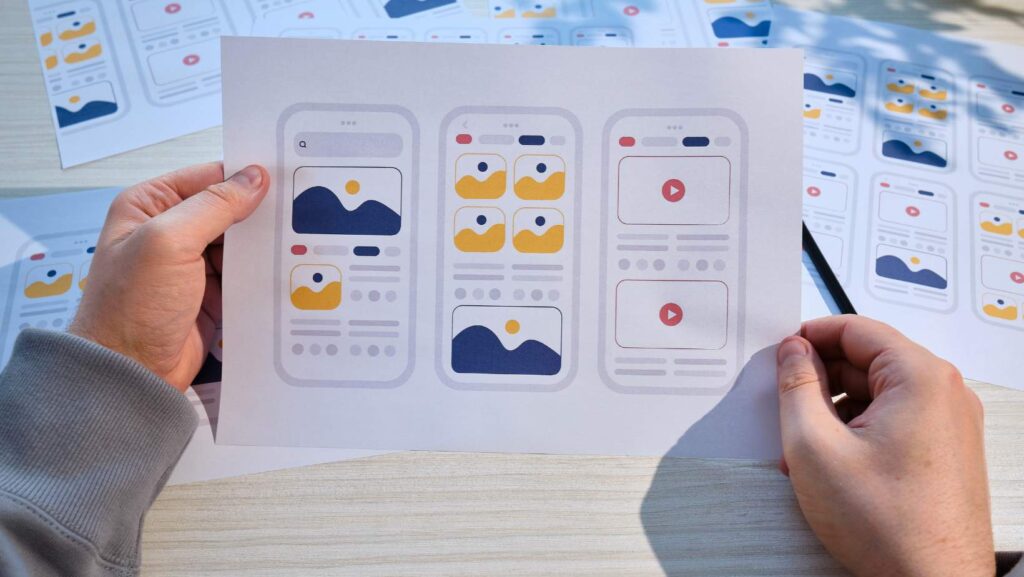
3. High-Fidelity Interactive Prototypes:
These prototypes closely resemble the final product in terms of design and interactivity. High-fidelity prototypes are often created using specialized tools like Figma, Adobe XD, or Sketch.
4. Functional Prototypes:
Functional prototypes include basic working features, giving stakeholders a realistic preview of the app’s functionality.
Tip: Prototypes play a key role in turning innovative app ideas into reality, and App-Scoop excels in this process. As a top-rated mobile app development company in Canada and the USA, we specialize in creating high-fidelity prototypes that align with your business goals.
Our expert team leverages cutting-edge tools and industry best practices to ensure your app’s design and functionality are refined before development begins. Schedule a free consultation with our mobile app developers today!
Steps to Create an Effective Mobile App Prototype
1. Define Objectives and Features:
Start by identifying the app’s purpose, target audience, and core features. A clear roadmap ensures that the prototype aligns with the project goals.
2. Sketch Initial Ideas:
Begin with rough sketches to outline the app’s structure and navigation. This step helps refine ideas and determine essential screens.
3. Develop Wireframes:
Wireframes provide a digital blueprint of the app. They define the layout, content placement, and user flows without focusing on aesthetic details.
4. Add Interactivity:
Introduce interactive elements like clickable buttons and navigable screens. Tools like InVision, Proto.io, or Axure can help create realistic prototypes.
5. Test and Iterate:
Gather feedback from stakeholders and potential users. Address usability issues and make necessary adjustments to improve the prototype.
Related Articles:
- Why UX/UI Design is Crucial in App Development for Startups?
- 7 Trendy On-demand App Ideas to Launch in 2025
- Health and Fitness App Development: Trends, Features, and the Role of AI
Benefits of Prototyping in Mobile App Development
1. Improved Collaboration:
Prototyping encourages collaboration between developers, designers, and clients. It aligns with the team’s vision and encourages collective problem-solving.
2. Early Feedback Integration:
With prototypes, developers can incorporate feedback early in the process, ensuring that the final product meets user expectations.
3. Faster Time-to-Market:
By resolving design and functionality issues early, prototyping accelerates the overall development process, reducing time-to-market.
4. Better Resource Allocation:
Prototyping helps prioritize features and functionalities, ensuring resources are allocated efficiently for maximum impact.
Challenges in Prototyping
While prototyping offers numerous benefits, it also comes with challenges:
- Time-Consuming Process: Creating detailed prototypes can be time-intensive, especially for complex apps.
- Balancing Fidelity: Choosing between low-fidelity and high-fidelity prototypes depends on project requirements, which can sometimes lead to confusion.
- Feedback Overload: Handling extensive feedback from stakeholders can be overwhelming and may slow down progress.

Best Mobile App Prototyping Tools
Several tools simplify the prototyping process:
- Figma: Offers collaborative design and prototyping capabilities.
- Adobe XD: Ideal for creating high-fidelity interactive prototypes.
- InVision: Focuses on creating clickable prototypes with user-friendly features.
- Sketch: A popular tool for designing and prototyping.
- Proto.io: Provides advanced animation and interactivity options.
Prototypes are the backbone of a successful mobile app development process. They minimize risks, optimize resources, and ensure user satisfaction by validating ideas early. By investing in robust prototyping practices, development teams can streamline workflows, enhance collaboration, and deliver apps that resonate with users.
Frequently Asked Questions
What is a prototype in mobile app development?
A prototype in mobile app development is an early, interactive model of the app that demonstrates its functionality, design, and user interface (UI). It allows stakeholders, developers, and users to explore and test the app’s features before development is fully completed.
Why are prototypes important in mobile app development?
Prototypes are crucial because they provide a tangible preview of how the final app will look and behave. They help developers identify design flaws early, refine user interactions, and gather feedback from stakeholders, reducing the risks associated with building the final product.
How do prototypes help in improving user experience (UX)?
Prototypes help improve UX by allowing designers and developers to visualize the app’s layout, navigation, and features. User testing with a prototype enables them to make adjustments based on feedback, ensuring the final app is intuitive, user-friendly, and aligned with user expectations.
What are the different types of prototypes used in mobile app development?
There are several types of prototypes in mobile app development. Low-fidelity prototypes are simple wireframes or sketches for basic structure. High-fidelity prototypes closely mimic the final product’s design and functionality. Interactive prototypes allow users to click through and simulate app interactions.
How do prototypes help in reducing development costs?
Prototypes help reduce development costs by catching design and usability issues early in the process. Since changes are cheaper and easier to make in the prototype stage, developers avoid costly revisions during later stages of development. It ensures that the final product meets user expectations and avoids unnecessary rework.
What role does prototyping play in communication between stakeholders?
Prototypes facilitate better communication between developers, designers, and stakeholders. By providing a visual and interactive representation of the app, they help clarify expectations and align all parties on the app’s goals and design, reducing misunderstandings and scope changes during developmen
How do prototypes help in validating app ideas?
Prototypes help validate app ideas by allowing users and stakeholders to interact with a working version of the app. This feedback helps determine whether the app’s concept, features, and design are viable and appealing to the target audience, thus reducing the risk of investing in an idea that doesn’t meet user needs.
How do prototypes aid in identifying potential technical challenges early?
Prototypes help identify potential technical challenges by allowing developers to test the app’s functionality in real-world scenarios. Early prototyping can reveal performance issues, design limitations, or technical constraints, enabling the team to address them before full-scale development begins.
Can prototypes be used for marketing purposes?
Yes, prototypes can be used for marketing purposes to demonstrate the app’s concept and generate interest among potential users or investors. A well-designed prototype can serve as a promotional tool, offering an early glimpse of the app’s features and functionality, and helping build anticipation for the launch.
How do prototypes help in agile app development?
Prototypes align well with agile development because they provide iterative, incremental models of the app. Prototyping in agile allows teams to receive early feedback and make improvements based on real-time input, ensuring the app evolves according to user needs and business goals throughout the development process.



