During the development of websites and web applications, web front end frameworks play a very crucial role in shaping the user experience. These frameworks provide developers with pre-written, standardized code to streamline the development process, enhance productivity, and ensure consistency across projects.
Importance of Choosing the Right Front End Web Framework
Selecting the best front end web framework is paramount for developers and businesses alike. The right framework can significantly impact the performance, scalability, and maintainability of a web project. Moreover, it can influence developer satisfaction and productivity, as well as the overall user experience.

Overview of Web Front End Frameworks in 2024
1. React
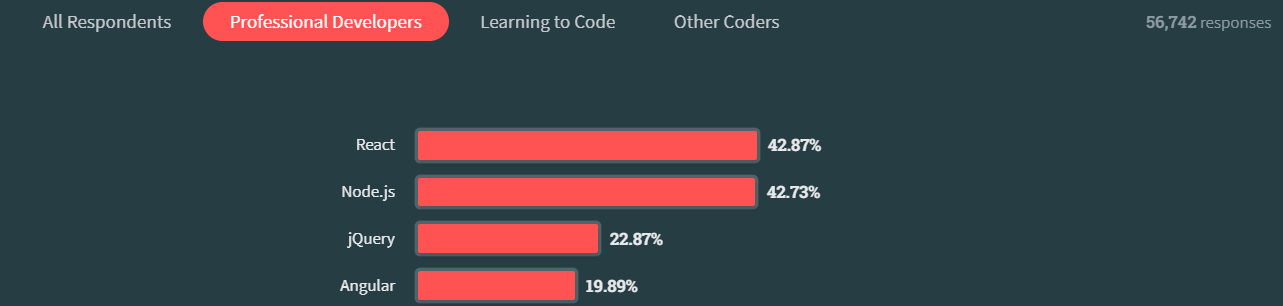
React, developed by Facebook, has gained immense popularity for its component-based architecture and virtual DOM implementation. It maintains its position as one of the most loved frameworks, with 42.87% of professional developers expressing interest in continuing to use it, as per the Developer Survey conducted by Stack Overflow in 2023.

2. Vue.js
Vue.js is known for its simplicity and flexibility, making it a favorite among developers for building modern web applications. Its progressive adoption approach enables developers to integrate Vue.js into existing projects seamlessly. With its reactive data binding and component composition features, Vue.js offers a delightful development experience.
3. Angular
Angular, developed and maintained by Google, remains a popular choice among developers for building robust and scalable web applications. With its comprehensive set of features, including two-way data binding and dependency injection, Angular empowers developers to create dynamic and interactive user interfaces.
4. Svelte
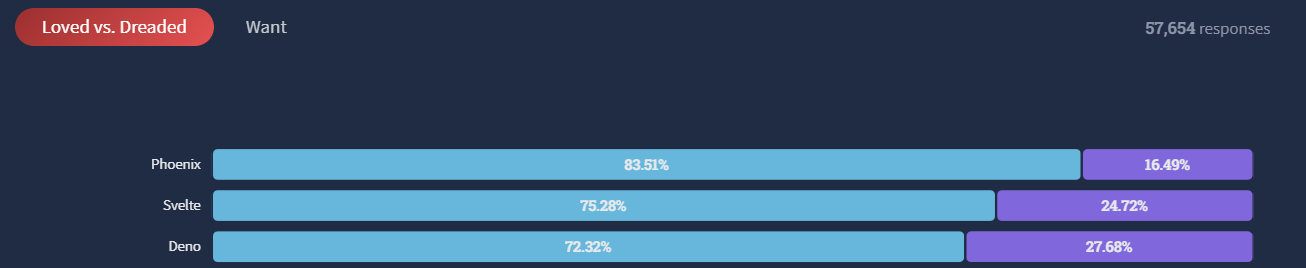
Svelte distinguishes itself with its innovative approach to building web applications. The rising interest in Svelte is evident from the Stack Overflow survey in 2023, where 83.51% of respondents expressed interest in learning it, showcasing its growing popularity among developers.

Related Articles:
- Why Custom Software Development is Essential for Modern Businesses?
- Importance Of UX Design In App Development
- Android Vs iOS App Development – Complete Guide For Tech Leaders
Comparison of Web Front End Development Frameworks
| 1. Performance: | When it comes to performance, Svelte stands out for its unparalleled efficiency and minimal runtime overhead. React and Vue.js also offer impressive performance, thanks to their virtual DOM implementations. Angular, while powerful, may exhibit slightly lower performance due to its extensive feature set. |
| 2. Learning Curve: | Vue.js and React are renowned for their gentle learning curves, making them accessible to developers of all skill levels. On the other hand, Angular, with its comprehensive ecosystem and steep learning curve, may pose challenges for beginners. Svelte’s intuitive syntax and minimalistic approach make it relatively easy to learn, according to feedback from developers. |
| 3. Community Support: | React boasts a vast and vibrant community, backed by Facebook and numerous third-party contributors. In addition to a strong community, Vue.js offers active forums, documentation, and libraries and plugins. Angular, being backed by Google, offers extensive documentation and support resources. Svelte, while rapidly growing, may have a smaller but passionate community. |
| 4. Scalability: | Angular’s opinionated structure and built-in features make it well-suited for large-scale enterprise applications. Code reuse and modular development enable scalability with React’s component-based architecture. Vue.js offers scalability through its flexible design and progressive adoption model. Svelte’s compiled approach ensures efficient scaling without sacrificing performance. |

Features and Benefits of Front End Frameworks
1. React:
- Component-based architecture for building reusable UI elements.
- Virtual DOM for efficient rendering and updating of UI components.
- JSX syntax for writing HTML within JavaScript, enhancing component readability.
2. Vue.js:
- Progressive adoption for integrating Vue.js into existing projects seamlessly.
- Reactive data binding for automatically updating the DOM when data changes.
- Single-file components for encapsulating HTML, CSS, and JavaScript in a single file.
3. Angular:
- Comprehensive feature set for building enterprise-scale applications.
- Syncing data between model and view with two-way data binding.
- Dependency injection for managing component dependencies.
4. Svelte:
- Compiler-based approach for generating highly optimized and efficient code.
- Reactive updates for automatically updating the DOM in response to state changes.
- Scoped styles for encapsulating component styles and preventing global CSS conflicts.
What is the best front end framework?
There is no doubt that a growing number of frameworks are available for front end web development, so choosing the right one for your business needs can be a difficult task. However, with the expertise and guidance of seasoned professionals, such as App-Scoop, the process becomes seamless.
Being the best app developers in Vancouver, we specialize in crafting tailored solutions that align with your business objectives. Whether you’re looking to build a scalable enterprise application with Angular, a dynamic user interface with React, a rapid prototype with Vue.js, or a performance-critical application with Svelte, we’ve got you covered.
Find out what the best front end web framework is for your company by contacting us now.
Use Cases and Industries Where Each Framework Excels
1. React
- Interactive user interfaces with real-time data updates.
- Single-page applications (SPAs) and progressive web apps (PWAs).
- E-commerce platforms, social media networks, and content-driven websites.
2. Vue.js
- Rapid prototyping and development of small to medium-sized projects.
- Projects with tight deadlines and limited resources.
- Startups, digital agencies, and creative studios.
3. Angular
- Enterprise applications require extensive scalability and maintainability.
- Large development teams collaborating on complex projects.
- Industries such as finance, healthcare, and enterprise software.
4. Svelte
- Performance-critical applications demanding fast load times and smooth animations.
- Projects targeting mobile devices and low-powered devices.
- Innovative web experiences and experimental projects.

Future Trends in Front End Web Development
As front end web technologies continue to evolve, driven by advancements and innovations in technology, front end web development will undoubtedly witness significant progress. Trends such as serverless architecture, static site generators, and web components are shaping the future of web development. Additionally, the rise of artificial intelligence and machine learning is enabling smarter and more personalized user experiences.
Choosing the best front end web framework is a crucial decision that can significantly impact the success of a web project. Whether it’s Angular, React, Vue.js, or Svelte, each framework offers unique features and benefits to cater to diverse project needs and industry requirements.
Frequently Asked Questions
What are front-end web frameworks?
Front-end web frameworks are pre-built libraries or tools that help developers create the user-facing part of a website or application. These frameworks provide ready-made components, templates, and code structures to speed up development.
Why are front-end web frameworks important for web development?
They are crucial because they streamline the development process by offering reusable code, UI components, and performance optimizations. This allows developers to focus more on design and functionality rather than building everything from scratch.
What are the best front-end frameworks in 2024?
Some of the top front-end frameworks in 2024 include React.js, Vue.js, Angular, and Svelte. Each framework has unique strengths, such as React’s versatility, Vue’s simplicity, Angular’s robust ecosystem, and Svelte performance.
What is React.js and why is it so popular?
React.js is a JavaScript library for building user interfaces, particularly single-page applications. It’s popular because of its component-based architecture, large community, ease of use, and ability to efficiently update the UI in response to data changes.
How does Vue.js differ from React and Angular?
Vue.js is known for its simplicity and flexibility. Unlike React, which focuses on UI components, Vue provides a more integrated approach with built-in features like routing and state management. Compared to Angular, Vue is lighter and easier to learn, making it a great choice for smaller projects.
Why should businesses consider using Angular for their web applications?
Angular is a full-fledged framework that comes with everything you need to build complex, large-scale applications. It’s best for enterprises that need a structured, robust, and scalable solution, with strong tooling support and a large ecosystem.
What are the benefits of using Svelte for front-end development?
Svelte is unique because it shifts much of the work to compile time, resulting in faster page loads and improved performance. It doesn’t require a virtual DOM, which reduces the amount of JavaScript code required, making it one of the fastest frameworks.
What factors should be considered when choosing a front-end framework in 2024?
Factors include project requirements (e.g., complexity, scalability), learning curve, community support, performance, ease of integration, and compatibility with other tools or technologies being used in the project.
How do front-end frameworks impact website performance?
Front-end frameworks optimize performance by reducing the amount of repetitive code, enabling better resource management, and improving how quickly content is rendered. Frameworks like React and Vue have features like virtual DOMs that help update the UI efficiently.
Which front-end framework is best for small businesses or startups?
For small businesses or startups, Vue.js or React.js are often the best options due to their ease of use, scalability, and large community support. React’s flexibility and Vue’s simplicity make them ideal for rapid development without sacrificing performance or functionality.



