As the software industry continues to grow, cross-platform solutions have become increasingly valuable. React Native, an open-source framework developed by Facebook, has gained significant attention for its promise of enabling developers to build mobile applications that run seamlessly on both iOS and Android platforms.
The first step to implementing React Native for cross-platform development is to evaluate its strengths and weaknesses.

What is React Native?
React Native, introduced in 2015, utilizes the React JavaScript library to create mobile applications. Its core concept revolves around building user interfaces using reusable components, similar to React for web development.
With React Native, developers can write code once and deploy it across multiple platforms, saving time and resources in the development process. Its architecture allows for the use of native components, resulting in a more native-like user experience.
Pros of Using React Native for Cross-Platform Development
1. Efficiency in Codebase:
- According to a survey conducted by Stack Overflow in 2021, React Native ranked as one of the most loved frameworks among developers, citing its ability to share code between platforms as a major advantage.
- By leveraging a single codebase, developers can reduce development time and effort, resulting in faster time-to-market for mobile applications.
2. Fast Development Cycle and Hot Reloading:
- React Native offers a fast development cycle with features like hot reloading, allowing developers to see the changes they make in real-time without restarting the application.
- This iterative approach speeds up the development process and enhances productivity, as developers can quickly iterate on features and fix bugs.
3. Seamless Experience Across Devices:
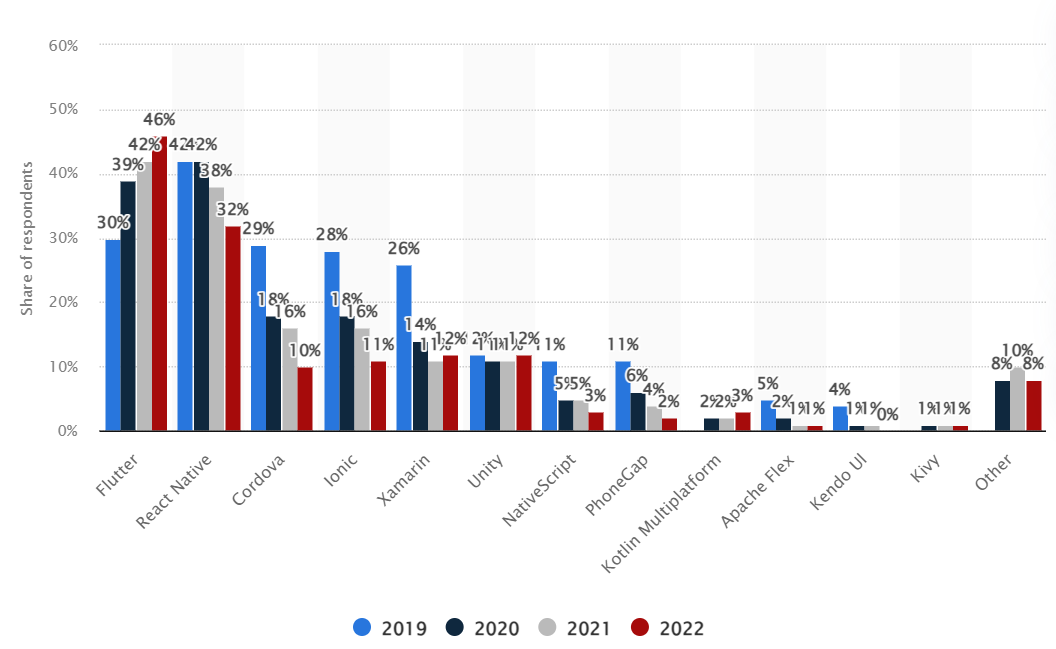
- According to a survey conducted by Statista in 2022, 32% of developers worldwide prefer React Native for cross-platform development, citing its ability to provide a seamless user experience across devices.
- By leveraging native components, React Native apps offer a seamless user experience across different devices and platforms.

Source: Statista
4. Strong Community Support and Extensive Documentation:
- With a large and active community of developers, React Native benefits from continuous support, updates, and contributions from the community.
- Extensive documentation, tutorials, and resources are available, making it easier for developers to learn and adopt React Native for cross-platform development.
5. Access to Native Functionalities:
- By providing access to native APIs and components, React Native enables developers to seamlessly integrate platform-specific functionality.
- This enables developers to create highly performant and feature-rich applications that leverage the capabilities of both iOS and Android platforms.
Tip: Looking to take your business to the next level with a powerful, cross-platform mobile app? Reach out to App-Scoop, a top app development company in Vancouver. Whether you’re considering React Native or Flutter for your app development needs, our team of experts is here to help you bring your vision to life.
With our proven track record of delivering high-quality, user-friendly apps, we’ll work closely with you to understand your requirements and create custom app development according to your business needs.
Get a free consultation today!
Consideration while Choosing React Native
When evaluating whether React Native is a good choice for cross-platform development, several considerations come into play:
1. Project Requirements: Assessing the specific requirements of your project is crucial. React Native is well-suited for applications that prioritize rapid development, code sharing between platforms, and access to native functionalities.
However, for applications with high-performance demands or extensive platform-specific features, alternative frameworks may be more appropriate.
2. Performance: While React Native offers near-native performance for most applications, it may struggle with complex or graphics-intensive applications. Consider the performance requirements of your project and conduct performance testing to ensure React Native meets your performance expectations.
3. Developer Experience: Consider the experience and familiarity of your development team with React Native. Developers proficient in JavaScript and React may find it easier to transition to React Native development.
However, there may be a learning curve for developers new to mobile app development or those accustomed to native development environments.
4. Community and Ecosystem: React Native benefits from a large and active community of developers, extensive documentation, and a rich ecosystem of third-party libraries and tools. This community support can significantly enhance productivity and troubleshooting capabilities during development.
5. Long-Term Maintenance and Scalability: Consider the long-term maintenance and scalability of your application. React Native’s ability to share code between platforms can simplify maintenance and updates.
6. Budget and Time Constraints: Assess your budget and time constraints when choosing a development framework. React Native’s ability to streamline development and reduce time-to-market can be advantageous for projects with tight deadlines or limited resources.
Related Articles:
- Top 5 Mobile App Development Trends 2024
- Best Hybrid App Frameworks of 2021
- How to Build Offline Mobile Apps?

Alternatives to React Native
1. Flutter:
- Google’s Flutter framework offers an alternative to React Native for cross-platform development, boasting high-performance rendering and a rich set of customizable widgets.
- Flutter’s “write once, run anywhere” approach appeals to developers looking for a modern and efficient solution for building mobile applications.
2. Xamarin:
- Microsoft’s Xamarin allows developers to build native iOS, Android, and Windows apps using C# and .NET, offering seamless integration with native APIs and tooling.
- Xamarin appeals to developers familiar with the .NET ecosystem and provides robust support for building enterprise-grade applications.
React Native presents a compelling option for cross-platform development, offering efficiency, productivity, and access to native functionalities. While it may not be suitable for every use case, React Native excels in scenarios where rapid development, code reusability, and a strong community ecosystem are paramount.
Choosing React Native for cross-platform development is easy when you understand its strengths and considerations.
Frequently Asked Questions
What is React Native?
React Native is an open-source framework developed by Facebook for building cross-platform mobile apps using JavaScript and React. It allows developers to write code once and deploy it to both iOS and Android platforms.
Is React Native good for cross-platform development?
Yes, React Native is excellent for cross-platform development. It allows developers to write a single codebase for both iOS and Android, saving time and effort while ensuring a consistent user experience across platforms.
What are the advantages of using React Native for app development?
The main advantages include faster development, code reusability, a large developer community, and the ability to use native components for performance improvements. It also has a shorter learning curve for developers familiar with JavaScript.
Does React Native provide native-like performance?
Yes, React Native provides near-native performance by using native components, making apps feel responsive and fluid. However, for very performance-intensive tasks, fully native development might still be required.
Can React Native access native device features?
Yes, React Native can access native device features like GPS, camera, accelerometer, and more. Through native modules, developers can also extend the app’s functionality with platform-specific APIs.
Is React Native suitable for all types of mobile apps?
React Native is ideal for most apps, especially those that require quick development and are not heavily reliant on performance-heavy features. However, it may not be the best choice for apps with highly complex UIs or very demanding performance needs.
How does React Native reduce development time?
React Native reduces development time by allowing developers to write a single codebase for both iOS and Android platforms. Additionally, features like hot reloading allow developers to instantly see changes without rebuilding the app.
What are the limitations of React Native?
While React Native is versatile, it has limitations in handling very complex animations, performance-heavy tasks, and certain platform-specific features. Sometimes, developers may need to write native code to address specific requirements.
Can React Native be used for large-scale apps?
Yes, React Native can be used for large-scale apps, but developers must be mindful of performance optimizations. Many large companies use React Native for apps, including Facebook, Instagram, and Airbnb.
How does React Native compare to other cross-platform frameworks like Flutter?
React Native and Flutter both allow for cross-platform development, but React Native has a larger community, more mature libraries, and a longer track record. Flutter, however, is newer and offers faster rendering and more customizable widgets.



