- No internet connection
- Quick information download
- Not draining the phone’s battery
Let’s take a look at how to create an app that can be built for offline use.
Deciding on Offline Features
Let’s begin by listing down the steps that will help the company/organization to decide on offline features for the app:
- Firstly, it is important to have your app plan in place which includes listing down the core purpose of the app, analyzing the workflow of the app and jotting down the features that need to incorporated to build the app.
- The next step would be to prioritize the features (must-haves, good to have, etc.) for the app.
- After deciding the features that are the most essential for the app, the same needs to be communicated to the developer so that they are able to understand the business goals and plan a well-tailored solution.
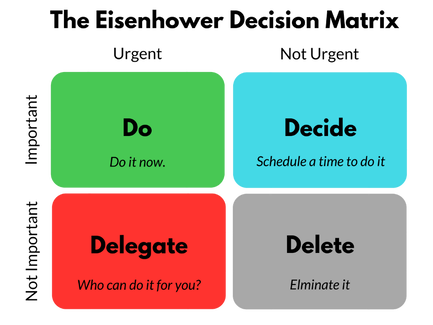
The Eisenhower Decision Matrix can be used to help you see more intrinsically on what features are important and which are not.
 Image Source: https://luxafor.com/the-eisenhower-matrix/
Image Source: https://luxafor.com/the-eisenhower-matrix/
- List the features that need to be available offline in your app
- Based on user vote and research, determine how important each feature is for them while using your app
- Decide the difficulty level of incorporating each feature
- Fill the matrix with the collected information and prioritize
For instance, if your app offers taxi service, there will be multiple features in it, such as map, costing, location of the driver, location of the customer, customer contact number, etc. Hence, the next step will be to decide which of these features need to be available offline and how difficult would it be to incorporate them offline.
Key Technologies that Allow the App to Work in Offline Mode
Mobile apps can be built with two core capabilities:
- Local storage/database
- Data synchronization
Local Storage/Database
When the app works offline, the data will need to be stored on the client’s device, so that it can be used when its offline. Offline data storage can be done using different methods (and different for different platforms). Let’s go through them.
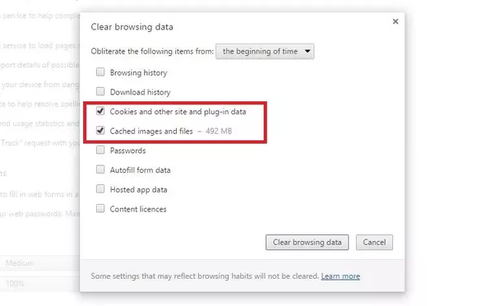
Local Caching and Cookies
- If web technologies are used to build a mobile app, the browser application uses cache and cookies. In order to make the data available offline to the user, the developer will need to program a cache manifest, i.e. a simple list of essential files. In this manner, the browser can use pages that have already been downloaded rather than displaying an error to retrieve the page when there is no longer a network connection.
- The other approach is to retain browser cookies. This is one of the most basic approach but is very limited because cookies only tend to store 4KB of data. A disadvantage of using this method is that cookies are re-sent to the server with each HTTP request, which results in a waste of a lot of bandwidth to re-send the all offline data even when it is not needed. Storing data in cookies is only recommended only for simple storage.
Tools for storing data in the web browser:
- “IndexedDB is a low-level API for client-side storage of significant amounts of structured data, including files/blobs. This API uses indexes to enable high-performance searches of this data. While Web Storage is useful for storing smaller amounts of data, it is less useful for storing larger amounts of structured data.”
Reference Source: https://developer.mozilla.org/en-US/docs/Web/API/IndexedDB_API
- The service worker is like a shared worker in that it runs in its own global script context (usually in its own thread). It isn’t tied to a particular page and has no DOM access. Also, it can run without any page at all, can terminate when it isn’t in use, and run again when needed (i.e., it’s event-driven) and has a defined upgrade model.
Reference Source: https://github.com/w3c/ServiceWorker/blob/master/explainer.md
Shared Preferences
For platforms such as Android and iOS, there is a certain mechanism that allows storing of user’s preferences (pieces of information saved persistently and used to configure the app) which allows the app to work in offline mode.
- Android platform provides SharedPreferences, APIs that can be used to save a relatively small collection of primitive data in key-values pairs. To simply put it, a SharedPreferences object is a reference to the file that contains key-value pairs and APIs provide simple methods to read and write preferences.
In this case, you have a key that can only be the string type, and the appropriate value for that key. In turn, the value can be one of the following types: boolean, float, int, long, or string.
Each of the SharedPreferences files is managed by the Android platform and is internally stored as an .xml file in a private directory. An app can have multiple SharedPreferences files and, ideally, they are used to store app preferences.
- iOS Platform uses the NSUserDefaults class in order to save and update user’s preferences. The NSUserDefaults class provides a programmatic interface that permits an app to customize its behavior to match a user’s preferences.
For instance, users can save a profile image offline or add a feature that saves documents automatically. These preferences are recorded by the app in what is known as the iOS “defaults system.” In this way, information is cached, which helps avoid the opening of the user’s defaults database each time you need a default value.
The iOS defaults system is available within all of the code in your mobile app, any saved to the defaults system data will persist through app sessions. What this means for the user is that after the app closes or reboots, the saved data will still be retained.
Reference Source: https://dzone.com/articles/how-to-make-mobile-app-work-offline
Local (Internal/External) Storage
An Internal/External Data Storage method is used specifically for those situations that need to store data to the device filesystem which doesn’t require relational database capabilities. Furthermore,
- It allows very fast storage of data.
- It is easy to use.
- All of the data that was stored using the Internal Storage method is thoroughly private to your app, and after your app is uninstalled, the data is deleted from the device.
SQLite Database
Reference Source: To read more, https://dzone.com/articles/how-to-make-mobile-app-work-offline
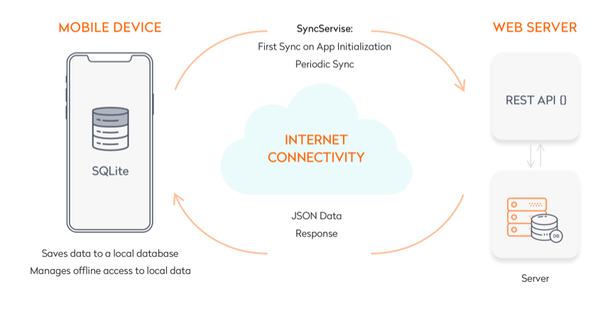
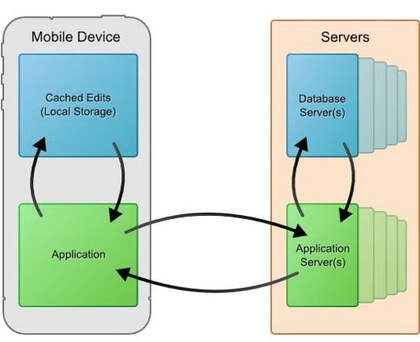
Data Synchronization
Performing some action in offline mode and then synchronizing it with a central repository is one of the core features of an offline app. Generally, an app has both client-side storage and server-side storage, and the app manages the flow of data between the server and the client. The offline mode feature allows the user to edit information on the server-side and, at the same time, on the mobile side.
Reconnecting too often might drain the battery, hence, slots need to be defined that are good for downloading data. It is necessary to determine different synchronization cycles for different data according to the needs of the business. It is better when small data packages require high-frequency updates.
Summarizing
In today’s time, the user expects offline services from apps and hence, it can no longer be ignored. The mobile app’s user experience will improve leaps and bounds, if majority of offline scenarios are implemented. If you wish to incorporate an offline mode for your app, but need help or clarification, you can get in touch with the App Scoop mobile app development team and developers : https://app-scoop.com/contact-us.html