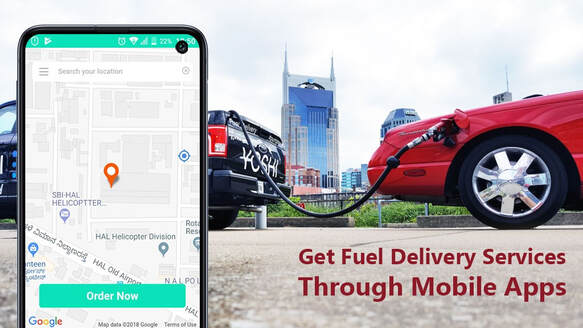
How Does an On-Demand Fuel Delivery App Work?
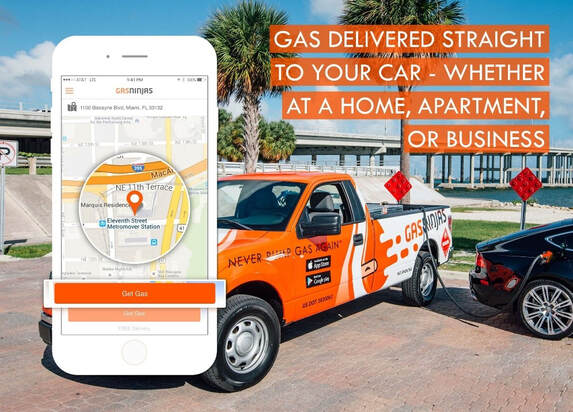
The on-demand fuel delivery app works like any other app – the person who wishes to refuel the vehicle without driving to the fuel station orders the fuel at home.
- Register on the app by providing your personal details such as name, address, card details, etc.
- Share his/her locality – the location-aware app tags the location of the car. The customer can also select a location manually if the car needs to refuelled at a different location.
- Request the fuel – the customer needs to mention the type of fuel required, quantity required and confirm the price.
The fuel is delivered to the customer is no time, at their location! This saves the customer time, energy and anguish of waiting in long lines at the fuel station.
Some of the top on-demand fuel delivery apps are:
- Filld
- Booster
- WeFuel
- Yoshi
- eZFill
Features Required for an On-Demand Fuel Delivery App
Let’s take a look at some “good to have” features while creating a fuel delivery app:
- Register/Login: The user needs to register his/her contact number, email ID or their his/her social media accounts.
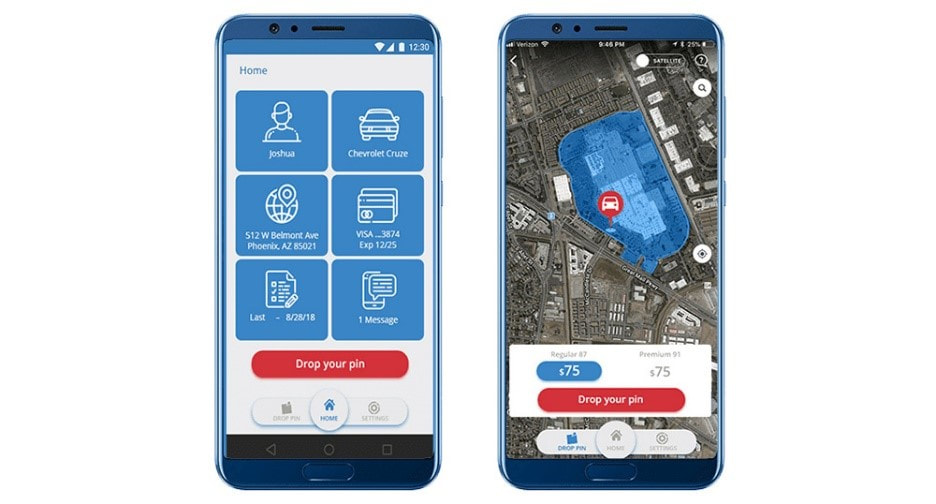
- Create a Profile: The user needs to create his/her profile which includes personal details such as name, number, type of vehicle, vehicle number, and location.
- Order Fuel Delivery: The user can choose the quality and quantity of the fuel to be delivered as well as pick a time and date for the refilling.
- Share Location: The user can share their current location and can place a pin on the map for the customer executive delivering the fuel.
- Track Fuel: The user will be able to track the delivery customer executive and his location – this would let the user gauge the estimate time of arrival of the fuel.
- Payment Options: The user can pay by uploading their credit/debit card details, can choose cash on delivery, net banking option or even pay via wallets like GooglePay, PayPal, Payment Express, etc.
- Notification: The user should be given notifications in case of discounted prices, deals, new features, etc. through push notifications.
- History: The user should be able to track the details for invoice or other purposes. The history should show the user a record of expenditure, along with time, date and type of fuel in the app.
Back-End Product Delivery Plans
Creating an app is the last step, the first few steps include ensuring on how the product, in this case the fuel, will be sourced and transported to the customer. So, the first step involves building a fleet of fuel trucks. The trucks must adhere to safety and regulatory compliances, for instance, in California alone, the fuel carriers in your fleet needs approval by both California Weights and Measures agencies, the Department of Transportation, the highway patrol, and multiple fire marshals and departments after thorough review and inspection.
Once the physical infrastructure is ready, the next step is to build an IT infrastructure. One of the most important features is GPS to cover the entire operation – from the rider to the driver. Along with GPS, the carriers must be equipped with an additional set of hardware or software workarounds to report the additional set of information to the handler. Due to the presence of IoT devices, they can
- Connect to the internet directly
- Draw minimum amount of power
- Can report vital statistics in real-time
- Can interface with mobile apps/ devices
- Can be operated on a low cost
It is also important the fuel trucks adhere to safety while delivering the fuel, i.e. ensure that the pressure and temperature is maintained and the quality of the fuel is good before and after volume.
After you have finalized the list of smart sensors to be integrated in your solution, it’s time to start build the software part, including the mobility solutions in the form of apps. Once the backend is developed, compatible application and devices work in unison as a single solution.
Challenges Faced by an On-Demand Fuel App
The first challenge while developing this app is the competition in the market. There are a few companies that have rolled out the apps before doing market research and thus, hampering the progress of genuine apps in the market.
The second challenge is the safety concerns regarding the handling and delivery of the fuel. The fuel delivery companies need to ensure that there are safety measures in place. They also need to make sure not to exceed the regulatory amount for additional security.
Apart from these challenges, there are several benefits of an on-demand fuel app. Let’s take a look.
Benefits of an On-Demand Fuel App
Saves Time: Say good-bye to long queues outside fuel stations. Book the time and place in the app and get your car filled at your doorstep. Definitely a time saver!
Quality of Fuel: At a fuel station, the fuel can be stored for a long time span. This can affect its quality. In the case of an app, the fuel will need to be refilled on a frequent basis, thus, maintaining its high quality.
Times of Emergency: Running out of fuel in the middle of nowhere can really be stressful. But with the help of an on-demand fuel app, you can just use an app and order for fuel instead of waiting for a lift or pushing the vehicle to the nearest fuel station.
Lower Maintenance: Due to the mobile nature of this service, you don’t need to invest in legal compliances or a place to set it up. This saves a lot of money and increases profit levels with low maintenance and investment.
Wrap It Up
On-demand fuel delivery apps are gradually making their mark in various parts of the world. The concept and the service is at an inception stage and hence, you can make the most of it and gain an upper hand in this market. If you wish to develop an on-demand fuel app, contact the App Scoop Vancouver mobile app development team – https://app-scoop.com/contact-us.html; and we’ll guide you to the path of success.