Project management and application development are specialized endeavors that require a skillful approach, professional design, top-notch quality and a resonating user experience. Such perfection comes from expert-level developers and designers. Further, there are other supportive dimensions to outsourcing such as security and analytics, facilitating ongoing support, and ensuring a robust app development. So, to guarantee you have a user-friendly, glitch-free, cost-effective app; you must become familiar with key elements within your project as well as the development process followed by the company you are hiring.
It will be beneficial to develop an understanding about how outsourcing works for your freelanced projects and develop an understanding of the project management practices and development process followed by the outsourced company before moving forward. You can look for cues that help you identify the credibility of the processes followed by the company.
Additionally, you should have an understanding about the platform your app will target and the devices your app will support. You must have a precise action plan and clear objectives about your target audience as this understanding helps in providing precise, unambiguous specifications to the developers to avoid any future misunderstandings.
The best entrepreneurs and credible development agencies facilitate proper documentation for all high-level requirements once the details have been finalized. The document maps your vision regarding technical product specifications. Documenting the details help the customers understand what they will receive after the development cycle. In turn, it works as a guideline to the developers and designers in mapping perceived expectation of the client to actual implementation in code and design. This practice helps in avoiding ambiguity from both ends.
Credible outsourcing organizations create a detailed project plan enlisting any milestones, deliverables at each milestone and a plan to monitor progress. Normally, progress is monitored on a weekly or bi-weekly basis via review meetings. The deliverables after every milestone are sent to the client for verification and approval. Further development is restored after receiving client sign-off.
Sometimes, outsourcing involves hidden development costs. Before you sign your contract, beware of discussing and enlisting all hidden costs that may outflow your valuable funds. Outsourcing agencies with a strong development process also provide a warranty period that may vary between 30 days or more depending on the project size, to facilitate support and maintenance once the app goes live.
Discuss all these details along with a well-deployed payment schedule. Break up payments throughout the app development cycle so that you only have to pay when a certain milestone is reached. And lastly, don’t forget to do thorough background research before you put your resources and funds to hire potential developers.
Prepare for the Future
The world of technology is ever changing at enormous pace. The development model followed by the outsourcing agency you are hiring must be flexible enough to adapt to these changes. Many times specifications change during an ongoing project. Choosing a firm that can react proactively to such situations saves you from challenges later. Look for organizations that follow an agile methodology as organizations employing such methodology perceive change as an opportunity for betterment rather than a threat. Agile methodology helps designers and developers recognize and ascertain problems much earlier than the time they occur and adjust along the way. In this manner, the developers can respond quickly to the changing market trends thereby generating huge business value.
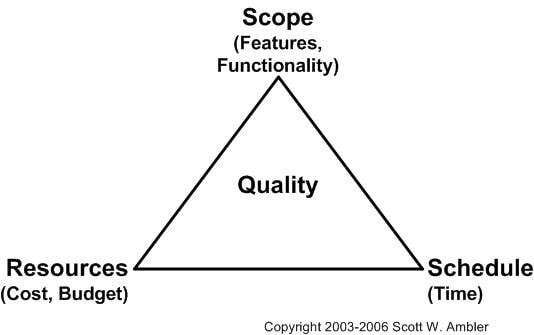
- The quality of work is ascertained and constrained by the estimated budget, pre-specified deadlines, and scope of the project.
- A project manager can flexibly trade between constraints.
- When changes are incorporated in one constraint, necessary counter changes must be implemented in other constraints to compensate and counter-balance the previous changes. If this practice is not followed, quality will suffer.
One scenario of adjusting constraints can be if you want a project completed fast, increase your budget or cut down on the scope. Similarly, when you increase the scope of a project, budget and schedule require equivalent adjustments. You cannot cut down on the budget without adjusting the scope or schedule for the project. And if you do, the delivered project’s quality will decline.
However, trading between constraints so quickly and adaptively is not as easy in practice as it sounds in theory. Sometimes, it simply may not be feasible.
The road to successful application development may not be a linear path. Staying informed along the way is the first and foremost step to protect you from having a poor experience with an app developer.