The advent of mobile apps has revolutionized the education sector, enabling learners worldwide to access quality education at their fingertips. The integration of mobile technology into e-learning platforms has not only enhanced user engagement but has also bridged the gap between traditional learning methods and modern digital tools.
Let’s see how mobile app development transforms e-learning experiences and highlights their impact on students, educators, and the overall education ecosystem.

Growing Popularity of Mobile App Development in Education
E-learning apps have witnessed exponential growth in recent years. Their popularity can be attributed to the increasing penetration of smartphones and internet connectivity. According to a report by Statista, revenue in the online learning platforms market is expected to grow at a compound annual growth rate (CAGR) of 5.81% between 2025 and 2029, resulting in a projected market volume of $75.52 billion by 2029.
These apps provide flexibility, allowing users to learn at their own pace and convenience. Whether it’s mastering a new language, preparing for competitive exams, or acquiring professional skills, mobile apps cater to diverse educational needs.
Key Features That Make Mobile Apps Essential for E-Learning
1. Accessibility Anytime, Anywhere:
Mobile apps offer unparalleled convenience. With a smartphone or tablet, learners can access study materials, participate in interactive quizzes, and attend virtual classes without geographical limitations. This accessibility ensures that education is no longer confined to classrooms but is available round the clock.
2. Personalized Learning Experiences:
One of the standout features of e-learning apps is their ability to offer customized learning paths. Leveraging artificial intelligence (AI) and machine learning (ML), these apps analyze user behavior and preferences to recommend tailored content, ensuring a more engaging and effective learning experience.
3. Interactive and Engaging Content:
Traditional textbooks often fail to capture the attention of modern learners. Mobile apps, however, provide multimedia-rich content, including videos, animations, and gamified quizzes, making learning not only effective but also enjoyable.
4. Offline Access:
Many e-learning apps allow users to download content for offline use, ensuring uninterrupted learning even in areas with limited internet connectivity. This feature is particularly beneficial for students in remote regions.
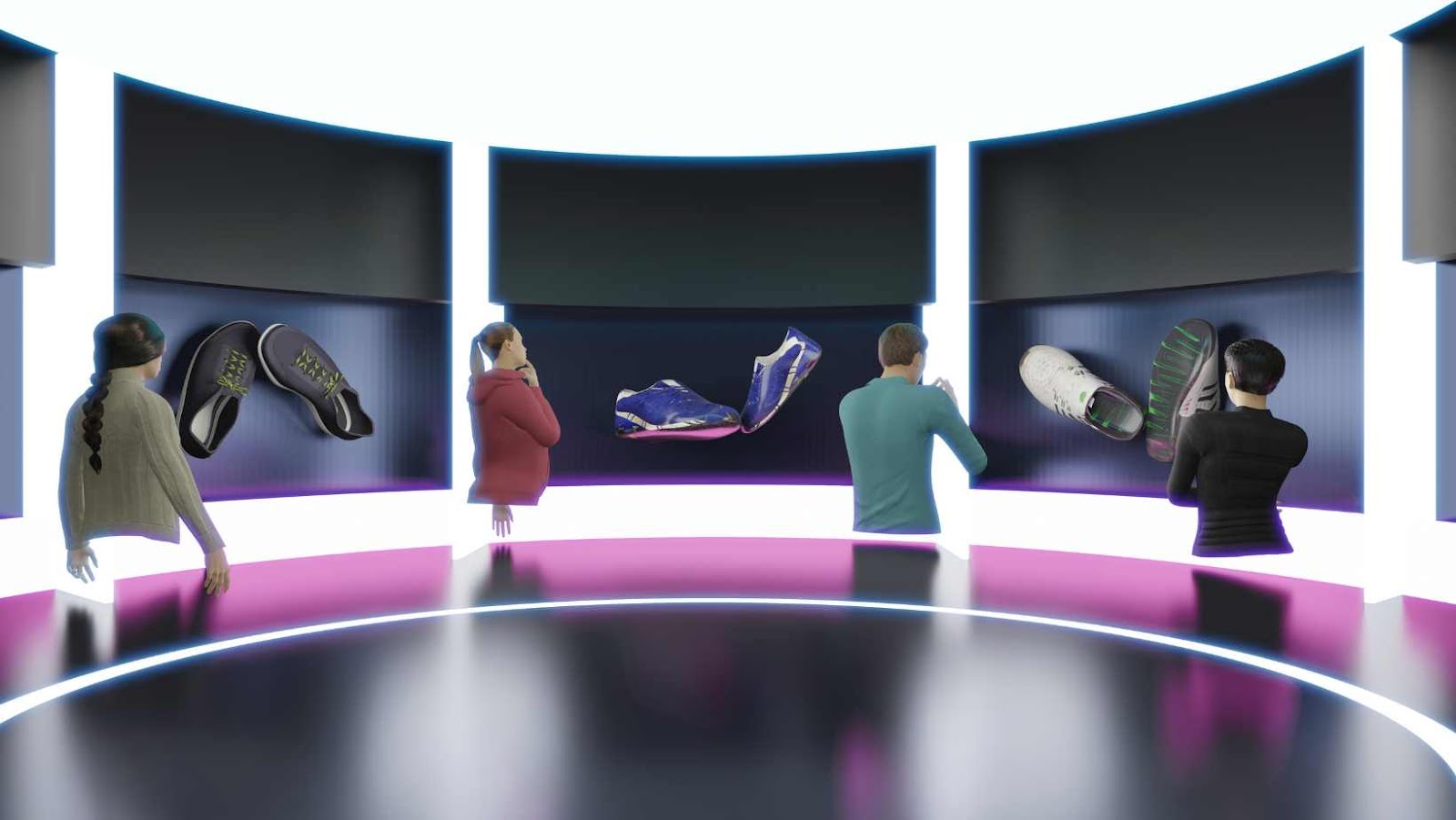
5. Integration with Emerging Technologies:
Mobile apps are increasingly incorporating cutting-edge technologies like augmented reality (AR) and virtual reality (VR) to create immersive learning experiences. According to MarketsandMarkets, the global AR and VR in education market size was valued at $3.8 billion in 2023 and is projected to reach $14.2 billion by 2028, growing at a compound annual growth rate (CAGR) of 29.6% during the forecast period 2023–2028.
This remarkable growth underscores the potential of these technologies to revolutionize learning by making it more interactive and engaging.
Tip: What does it take to stay ahead in the rapidly advancing world of technology? At App-Scoop, we specialize in custom mobile application development that revolutionizes e-learning experiences. Leveraging cutting-edge technologies like AI, AR, and interactive design, we empower businesses and educational institutions to create engaging and personalized learning platforms.
As a top-rated mobile app development company in Canada and the USA, we deliver robust, scalable, and future-ready solutions according to your needs. Let us help you transform the future of education through technology.

Advantages of Mobile Apps in E-Learning
1. Enhanced Collaboration
E-learning apps often include features like discussion forums, chat support, and group projects, fostering a collaborative learning environment. These tools allow students to interact with peers and instructors, promoting a sense of community.
2. Real-Time Feedback and Assessment
Mobile apps provide instant feedback on assignments and quizzes, enabling learners to identify areas of improvement immediately. Educators can also track students’ progress through analytics, ensuring timely intervention when needed.
3. Cost-Effectiveness
Compared to traditional learning methods, e-learning apps are often more affordable. They eliminate the need for physical resources like textbooks and classroom infrastructure, making quality education accessible to a broader audience.
4. Multilingual Support
Many e-learning apps support multiple languages, catering to learners from diverse linguistic backgrounds. This inclusivity enhances the app’s reach and usability.
5. Self-Paced Learning
Unlike traditional classrooms, where the pace of teaching is uniform, mobile apps empower learners to progress at their own speed. This flexibility is especially beneficial for working professionals and part-time learners.
Related Articles:
- How Do Children’s Educational Apps Make Learning Fun?
- How AI is Changing Software Development Industry?
- Custom vs. Off-the-Shelf Mobile Apps: Which is Better for Your Business?
Examples of Successful E-Learning Mobile Apps
Several e-learning mobile apps have gained recognition for their innovative approaches and impactful results:
- Duolingo: A language learning app that combines gamification with effective teaching methods.
- Coursera: Provides access to courses from leading universities and institutions worldwide.
- Udemy: A marketplace for both learners and instructors to create and enroll in diverse courses.
These apps have set benchmarks in the industry, showcasing how mobile platforms can redefine the learning process.

Future Trends in Mobile E-Learning
The future of mobile e-learning looks promising, with several trends set to shape its evolution:
- AI-Driven Adaptive Learning: Apps will become smarter, offering highly personalized learning experiences based on real-time data.
- Blockchain for Credentialing: Blockchain technology will ensure secure and verifiable digital certificates for learners.
- Micro-Learning Modules: Bite-sized learning modules will cater to the fast-paced lives of modern learners.
Mobile apps have undeniably transformed the landscape of e-learning, making education more accessible, engaging, and effective. As technology continues to evolve, these apps will play an even more significant role in shaping the future of education.
Mobile apps in e-learning offer flexibility, portability, and real-time access to learning materials. They allow users to learn on-the-go, offering personalized learning experiences through interactive features, notifications, and offline access.
Frequently Asked Questions
What are the key benefits of mobile apps in e-learning?
Mobile apps in e-learning offer flexibility, portability, and real-time access to learning materials. They allow users to learn on-the-go, offering personalized learning experiences through interactive features, notifications, and offline access.
How do mobile apps enhance accessibility in e-learning?
Mobile apps improve accessibility by providing learners with easy access to content anytime and anywhere. This eliminates barriers related to device limitations, network issues, and geographical location, making e-learning more inclusive and accessible to a global audience.
How do mobile apps support interactive learning in e-learning?
Interactive mobile apps support features such as quizzes, games, discussions, and simulations. These features encourage engagement and enhance the learning experience, fostering better retention of knowledge and skills.
What role do mobile apps play in improving learner engagement?
Mobile apps increase learner engagement by providing interactive elements like push notifications, reminders, and personalized feedback. These tools keep learners motivated and encourage consistent participation, ultimately improving learning outcomes.
Can mobile apps provide offline learning experiences?
Yes, many e-learning mobile apps allow learners to download content for offline use. This feature ensures uninterrupted learning, even in areas with poor or no internet connectivity.
How do mobile apps aid in real-time feedback and assessment?
Mobile apps enable real-time assessments, quizzes, and instant feedback, which allows learners to track their progress and identify areas needing improvement. This immediate feedback loop enhances learning efficiency.
What are the features of mobile apps that support personalized learning?
Personalized learning through mobile apps includes features such as adaptive learning paths, progress tracking, and AI-driven content recommendations. These features tailor learning experiences to each learner’s pace and needs.
How do mobile apps integrate multimedia in e-learning?
Mobile apps support a wide variety of multimedia formats, including video, audio, and interactive graphics. By incorporating these elements, mobile apps make learning more engaging and cater to different learning styles.
How do mobile apps enhance learner motivation in e-learning?
Mobile apps enhance motivation by using gamification features such as rewards, achievements, and progress tracking. By making learning feel like a game, learners are more likely to stay engaged and motivated to complete tasks and achieve their learning goals.
What are the security considerations for mobile e-learning apps?
Security in mobile e-learning apps is critical to protecting sensitive learner data. Features like encrypted communication, secure logins, and data privacy regulations compliance (like GDPR) are essential to safeguarding user information.